Contenidos
El sitio Web del restaurante. Estándares para su diseño
Explorando conceptos
El acelerado desarrollo de las Nuevas Tecnologías de la Información y las Comunicaciones (NTIC) ha traído consigo la aparición de novedosos conceptos en la Web. En este sentido, una nueva Internet se ha ido desarrollando en los últimos tiempos sobre la base de una nueva plataforma definida en la literatura como la Web 2.0, la cual, según el criterio de varios autores, ha propiciado una evolución en la Web.
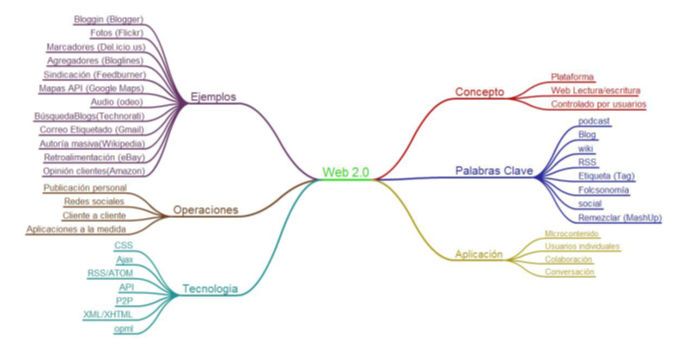
La Web 2.0 ha dejado atrás los conceptos de Web 1.0, que se limitaba a ofrecer información sin ninguna interacción, y Web 1.5, que incorporaba la posibilidad de reservar, hasta llegar a un nuevo entorno o plataforma donde usuarios e información interactúan de una manera más dinámica, tal y como se muestra en la siguiente imagen:

Esta nueva herramienta se basa en la colaboración, la socialización de la información, donde la empresa pierde el control de las informaciones que aparecen en la red sobre su producto porque la crean, modifican, difunden y contrastan los propios clientes a través de blogs, comunidades de viajeros, páginas de evaluación, etc. (Hosteltur, 2008).
La mayoría de las herramientas que se utilizan dentro de este nuevo entorno provienen de las anteriores variantes de la web, pero sin lugar a dudas la tendencia 2.0 ha permitido una mejor utilización y aprovechamiento de las mismas. Dentro de las principales herramientas se encuentran las siguientes:
Ajax: Acrónimo de Asynchronous Javasccript y XML. Es una técnica de desarrollo Web para crear aplicaciones interactivas, lo que posibilita realizar cambios en la página sin necesidad de recargarla.
Blog o Bitácora: Es un sitio Web periódicamente actualizado que recopila cronológicamente textos o artículos de uno o varios autores, apareciendo primero el más reciente, permitiendo al usuario conservar siempre la libertad de dejar publicado lo que el crea pertinente.
Agregadores (RSS6): Tipo de software para suscribirse a diferentes canales o contenidos Web (videos, podcasts, blogs) en formato RSS, ATOM y otros derivados XML/RDF. Reúne la información publicada en los sitios Web sindicados, y muestra las novedades o modificaciones que se han producido en esos canales.
CMS: Acrónimo de Content Management System, sistema de gestión de contenidos. Es el programa con el que se edita y se publica el blog.
Enlace: Orden de programación mediante el cual se vincula un nodo de origen con un nodo de destino.
Foros: Aplicaciones de Internet que posibilitan discusiones en línea.
Mash up: Web o aplicación Web que combina contenidos de más de una fuente de un modo integrado, originando una aplicación híbrida en forma de Nuevo contenido completo.
Podcast: Es un blog hablado o un video en el que se reciben los programas a través de Internet.
Red social: Son formas de interacción social, definida como un intercambio dinámico de personas, grupos o personas en contextos de complejidad. En estas comunidades, un numero inicial de participantes envía mensajes a miembros de su propia red social invitándoles unirse al sitio, creciendo así en número de participantes y enlaces de red.
Wiki: Sitio Web colaborativo que puede ser editado por cualquier persona, convirtiéndose así en una herramienta que permite crear colectivamente documentos sin que se realice una aceptación del contenido antes de ser publicado en la Web. Un ejemplo de esta herramienta es Wikipedia, proyecto confeccionado con el objetivo de crear una enciclopedia libre en Internet.
UGC: Son la combinación de diferentes tipos de contenidos multimedia generados por los usuarios (videos, blogs, wikis) Acrónimo de User Generated Content.
Lo planteado anteriormente sugiere una nueva era tanto para la gestión de restaurantes como para el cliente, donde este nuevo cliente, interesado cada día más por la utilización de la TIC, presenta una participación más activa en el proceso de decisión de compra de un producto/servicio. Este poder de decisión del cliente ha traído consigo un cambio radical en la forma en que los mismos buscan información acerca de un determinado servicio, producto u oferta, permitiéndole a estos realizar comparaciones de precios y productos.
Varias son las características que permiten que el Turismo 2.0, mediante la utilización las TIC en toda su extensión, esté ganando importancia en la actualidad, donde se pueden mencionar:
- Participación de lo usuarios
- Interconexión y agregación de Servicios
- Soportes y canales Multimedia
- Geolocalización de contenido y servicios
- Personalización de la información y servicios
- Sistemas inteligentes y predicción de la información
- Ubicuidad de la información y servicios
- Atención y servicio de alta disponibilidad
Hoy en día, en la literatura se hace alusión a una nueva era para la Web actual, hablándose ya de una Web basada en una plataforma mucho más dinámica, denominada como Web semántica. Se trata de una corriente promovida por el propio Tim Berners, inventor de la WWW, cuyo último fin es lograr que las máquinas puedan entender, y por tanto utilizar, lo que la Web contiene.
La Web semántica o Web 3.0, como también se le conoce, es la Web de los datos. Se basa en la idea de añadir metadatos semánticos y ontológicos a la World Wide Web. Esas informaciones adicionales, que describen el contenido, el significado y la relación de los datos, se deben proporcionar de manera formal, para que así sea posible evaluarlas automáticamente por máquinas de procesamiento. (Wikipedia, 2010)
La Web semántica está orientada hacia el protagonismo de procesadores de información que entiendan de lógica descriptiva en diversos lenguajes más elaborados de metadatos que permiten describir los contenidos y la información presente en la Web, concebida para que las máquinas “entiendan” a las personas y procesen de una forma eficiente la avalancha de información publicada en la Web.
¿Qué son los Estándares de diseño Web?
Un estándar es un conjunto de reglas normalizadas que describen los requisitos que deben ser cumplidos por un producto, proceso o servicio, con el objetivo de establecer un mecanismo base para permitir que distintos elementos (hardware o software que lo utilicen) sean compatibles entre sí.
La finalidad de los estándares es la creación de una Web universal, accesible, fácil de usar y en la que todo el mundo pueda confiar. Estos estándares web se basan en una serie de recomendaciones dadas por el World Wide Web Consortium (W3C) y en general por diferentes organizaciones a nivel mundial de cómo crear e interpretar documentos basados en el Web.
Un sitio basado en estándares web es más fácil de mantener y actualizar, el código es más simple, de esta forma se elimina la dependencia de un solo desarrollador; además de que los sitios basados en estándares utilizan menos ancho de banda y se muestran más rápido a los usuarios por lo que permiten mayor consistencia visual
Elementos a tener en cuenta al momento de diseñar un sitio web para restaurante.
Antes de comenzar a trabajar en el aspecto puramente estético de las páginas web es indispensable trabajar en su estructura partiendo de:
- Definir las secciones y páginas web que debe tener el sitio.
- Escoger las secciones o páginas a las que se podrán acceder desde la página principal (o de inicio).
- Determinar cuál contenido se debe destacar por encima de los demás.
- Distribuir el contenido a presentar entre las distintas secciones y páginas.
- Concretar las distintas vías de acceso a cada una de páginas web del sitio (es importante ofrecer múltiples plataformas de acceso a la misma información).
- Determinar los idiomas que dispondrá el sitio web.
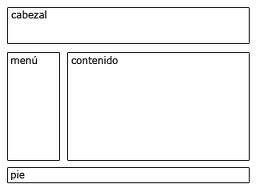
Una vez que tenga definida la estructura del sitio se debe proceder a definir dónde se colocarán los bloques de menús, contenido, gráficos, y los sub-bloques dentro de cada uno de los anteriores. La estructura de una página web se sub-divide en bloques rectangulares, dentro de los cuales se posicionan los diferentes elementos de diseño o contenido. Al aplicar el diseño sobre estos rectángulos estos se pueden enmascarar eliminando los bordes o utilizando formas curvas. Una vez posicionado los diferentes bloques se procede a definir el cómo se adaptarán y comportarán estos en función de la resolución de pantalla.
Existen tres maneras distintas de adaptar el bloque principal en función del tamaño de la pantalla (tomado de http://www.xn--guiadiseo-s6a.com)
| Tipo | Ventajas | Desventajas |
| Ancho fijo |
|
|
| Ancho fluido |
|
|
| Diseño sensible |
|
|

Una vez concretada la estructura del sitio, y al tratarse de uno para restaurantes se debe definir su contenido. En el caso particular de sitios web para este tipo de negocios, los cibernautas buscan encontrar información relacionada a los servicios que en éste se ofrecen, es por ello que no deben faltar módulos como los siguientes:
- Oferta gastronómica: Esto permite a los clientes conocer qué es lo que se sirve en el restaurante y sus precios. Si viene acompañada de fotos se convertirá en un referente para el cliente al poder visualizar la presentación del plato.
- Platos destacados: Viene a constituir un bloque de publicidad para el restaurante para poder promover aquellos platos que sean de su interés vender. Digitalmente viene a ser el famoso “oferta del día o sugerencia del chef”. En el plano de la gestión viene a convertirse en un recurso para darle salida a aquellas materias primas que requieren, ya sea por fecha o cantidad ser utilizadas.
- Novedades: Permite promocionar otros servicios o novedades en el restaurante. (Eventos por ejemplo, servicio a domicilio, ofertas para celebraciones especiales, etc)
- Newsletter: Una alternativa de fidelización, dado a que permite a los usuarios recibir notificaciones sobre servicios o promociones que se realizan en el restaurante en su buzón de correos electrónico.
- Comentarios (opcional): Componente que permite a los usuarios, hacer comentarios sobre los artículos publicados en su sitio web. Estos comentarios podrán pasar previamente por el filtro de un moderador del Restaurante, que sea quien resuelva qué comentarios publica y cuáles no, permitiendo a otros usuarios conocer el sentir de los clientes con relación al servicio y la oferta en particular (calidad, cantidad, sabor, etc.)
- Galería de Fotos: Alternativa para promover fotos de platos que componen la oferta tradicional o eventual, así como de momentos memorables ocurridos en éste. Permite mostrar las condiciones del restaurante infraestructuralmente, de higiene y arquitectónica.
- Buzón de Sugerencias: Formulario que le permitirá a los usuarios plantearle sus sugerencias e inquietudes. Esas sugerencias las recibirá el Restaurante en su casilla de email y no quedarán publicadas en su sitio web.
En un plano mucho más técnico se deben evaluar las siguientes cuestiones:
- Diseño y Estructura: El sitio Web debe contar con un diseño atractivo que permita captar fácilmente la atención del cliente y mantener el interés del mismo. Se deben emplear indicadores que respondan a la estética y criterios que permiten lograr un equilibrio entre los principales componentes visuales de las páginas Web. Al mismo tiempo se deben tomar en consideración aquellos criterios que dotan al sitio de una mayor credibilidad en cuanto a la calidad y veracidad de la información como son la calidad ortográfica y gramatical.
- Contenido: El contenido del sitio no solamente debe ser preciso y detallado sino también debe contar con un alto nivel de actualización en la información que se brinda. Debes aprovechar los espacios necesarios para promover tu ubicación y las distintas formas de acceso físico, valores agregados (parqueo, sistema de reservas), teléfonos, entre otros. Recuerda que durante los cinco primeros segundos el cliente busca esta información.
- Navegabilidad: Este parámetro permite determinar el nivel de facilidad con que el usuario puede navegar a través del sitio. El sitio debe incluir un adecuado motor de búsqueda interno que permita a los usuarios realizar una búsqueda interna más rápida y detallada.
- Accesibilidad: La accesibilidad en la Web significa que todos los usuarios puedan percibir, entender, navegar e interactuar con la Web. Esto significa que se deben separar forma y contenido de forma tal que permita hacer llegar la información a diferentes dispositivos, navegadores y lectores de pantalla.
- Ancho de banda: Para sitios con muchas visitas se debe trabajar con estándares puede representar un ahorro muy grande. Reduciendo costos con el envío de información innecesaria al usuario. Páginas web construidas con XHTML y CSS pueden llegar a reducir un 50% el tamaño de la página web original.
- Tiempos de carga: Menos código hace que las páginas tarden menos en cargar mejorando la experiencia de usuario. La cualidad más apreciada por los usuarios en un sitio es la velocidad de descarga. Un usuario medio tarda 10 segundos en perder la atención en la máquina.
- Buscadores: Una página web diseñada con estándares aparecerá en mejor posición en los resultados de búsqueda debido a que el código es más limpio, las páginas sólo llevan contenido (no diseño), semánticamente es más correcto. La accesibilidad está ligada al posicionamiento en buscadores, Google navega como si fuese “ciego”.
- Independencia del dispositivo: El uso de estándares facilita el acceso al contenido de las páginas Web a través de diferentes navegadores y dispositivos. Por lo tanto el mismo sitio Web puede usarse tanto en un teléfono celular como en el PC, TV, impresora sólo tocando un archivo (CSS). Utilizar estándares puede significar llegar al 100% de los usuarios que visitan la red.
- Mantenimiento: Al separar estructura y presentación se permite realizar cambios en todo el sitio editando un único archivo. Cuando se requiera un cambio de aspecto tiempo y coste serán muy reducidos. No es necesario tocar las páginas web desarrolladas ni cambiar contenido del sitio.
- Control por parte del usuario: El usuario del sitio tiene el control sobre la página, independientemente del dispositivo con el que se conecte. La personalización de su navegador le será útil para visitar el sitio. El usuario puede modificar a su antojo tamaños de letra, colores, botones
- Futuro: Los Navegadores se están adaptando a los estándares, de esta forma se garantiza la viabilidad de los proyectos a largo plazo. CSS 2.0 es compatible con el 99% de los navegadores y, si se usa bien, sirve para cualquier plataforma. Un sitio desarrollado con estándares utiliza una tecnología fácilmente compatible con otros productos.
- Gestión: Las partes de la página web pueden ser cambiadas de disposición, diseño, tamaño en función del dispositivo, la página. Por lo que ya no hace falta montar páginas web para imprimir, para PDA.
Acerca de la Evaluación de sitios Web
La evaluación es el cálculo para calificar y medir el logro y la forma de satisfacer los objetivos propuestos de un determinado sistema o unidad y a su vez descubrir las debilidades del sistema y sugerir formas en la cual la actividad podría ser mejorada. (Ponjuan, 1998:32)
En la actividad del Marketing, al menos en los últimos 25 años, el estudio de contenidos ha sido usado para evaluar la calidad y valor de productos promocionados en diferentes medios (periódicos, televisión, revistas, etc.). Hoy en día el análisis o evaluación de contenido también está siendo empleado en el análisis de información publicada en la Web.
En la actualidad al realizar una búsqueda en Internet se obtienen una gran cantidad de sitios Web con contenidos, en muchos casos de poca veracidad, como resultado del crecimiento vertiginoso de bases de datos, donde cualquier persona es capaz de publicar información en la Red sobre disímiles temas sin ningún tipo de control.
Como consecuencia de ello resulta evidente la importancia que representa la determinación de herramientas que posibiliten delimitar aquella información que cuente con la mayor calidad posible mediante la evaluación de sitios Web.
Existen varias técnicas que suponen una definición detallada de parámetros de medición que permiten hacer objetivo el análisis y como consecuencia minimizar criterios subjetivos mediante análisis cualitativos y cuantitativos.
Estimado Gestor:
Un sitio web hoy día para un restaurante no es un lujo, es una necesidad. La web te permite promoverte entre un público muy diverso en todo el planeta. Un sitio web actualizado, indexado y bien estructurado se va a convertir en una fuente de ventaja competitiva y en una oportunidad de incrementar tu clientela local e internacional, recuerda que el poder del internet permite a turistas crear su propio programa de viajes y tú puedes ser parte de ello.


